WEBアプリ開発未経験者がChatGPTにおんぶにだっこでWEBアプリを作っていくシリーズ
第3回 とりあえず形にしてみる編!
どんなアプリを作りたいのか
私が今回作りたいなと思っているWEBアプリは、「カクテル版のクックパッド」です!
筆者はお酒やカクテルがとても好きです!
作ろうと思ったきっかけは以下になります!
- 自分の好きな味や雰囲気などの曖昧な属性からカクテルを検索し、お気に入り登録してBARで飲むときに使いたい
- いろんな人がオリジナルカクテルのレシピを投稿できるアプリがあれば面白いと思った
開発環境
開発環境は現時点では以下の通りです!
- フロントエンド:React
- バックエンド:Ruby(Ruby on Rails)
- データベース:MySQL
- エディタ:VSCode
開発環境の次は・・・?
第2回では開発環境を選定しました!
本来であれば開発環境も要件定義やらなにやらいろいろ段階を踏んでいくのが定石らしいですが、とりあえず形にしたほうが楽しいやろ!ということでまず作っていきたいと思います!!
気が向いたら設計書も作ろうかなと思います!
できたもの
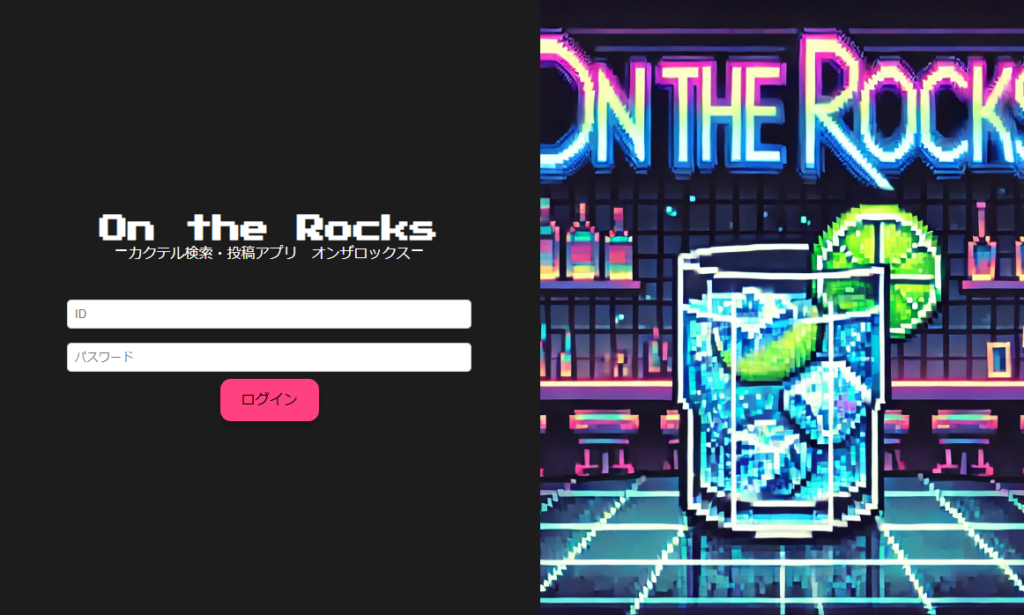
結果から申し上げます!以下のようなものができました!

ChatGPTに聞いたこと
ChatGPTに聞いたことを簡単にまとめます!
筆者
「Reactでログイン画面を作成したいです。
左にログイン情報(ID、パスワード)とログインボタン。
右にトップ画像を配置したいです。」
「お酒やカクテルのレシピを検索、投稿できるWEBアプリを作成しています。
キャッチーなアプリ名をいくつか考えてくれませんか?」
「ボタンなどのUIをバーテンダーシミュレーションゲーム「VA-11 Hall-A」のようなデザインにしたいです」
「CSSのサンプルこれらのCSSファイルを将来的な拡張性を重視するとどこに配置すればよいですか?」
※具体的に行ったことについては別記事にまとめたいと思います!
まとめ!
ここまで読んでいただきありがとうございます!
これらの質問を行うだけで簡単なログイン画面を作れたことは驚きです!
再三申し上げますが、筆者はWEBアプリを全く作成したことありませんので、
ゼロからこの見栄えのものを作成できるのはすごすぎますね!
次回はトップ画面作成編!またみてくれたらありがたいです!